-
2016-07-30
前言 由于HTML语言的定位问题,在网页中实现居中也不是如word中那么简单,尤其在内容样式多变,内容宽高不定的情况下,要实现合理的居中也是颇考验工程师经验的。网上讲居中的文...
-
2016-07-02
在布局中, display 属性是最重要的CSS属性之一。其最常见的属性值有 block , inline , none , table 以及 inline-block 。最近的新宠为 flex ,因为它是专门为布局创建的 display 属性。新出现的 grid...
-
2016-05-05
自我进入这个行业,我就发现开发人员一直在努力征服CSS。 理由也很充分,开发人员是用逻辑思考的生物。添加一个DIV元素导致所有代码都不得不往下移一行,而另一个DIV浮到左侧,感...
-
2016-03-27
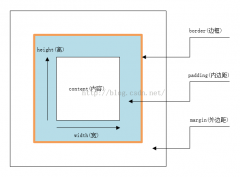
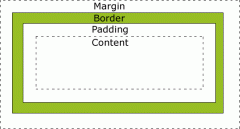
盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所见的盒子也就是装东西的箱...
-
2016-03-12
在前端开发过程中,盒子居中是常常用到的。其中 ,居中又可以分为水平居中和垂直居中。水平居中是比较容易的,直接设置元素的margin: 0 auto就可以实现。但是垂直居中相对来说是比...
-
2015-11-09
介绍 我们学习如何使用简单的CSS来创建不同类型的平面图形。 使用代码 矩形 .rectangle { width: 250px; height: 150px; background-color: #6DC75F;}div/div 三角形 .triangleUp { border-left: 75px solid transparent;...
-
2015-11-07
下面这些CSS高级技巧 使用:not() 在菜单上应用/取消应用边框 给body添加行高 所有一切都垂直居中 逗号分隔的列表 使用负的nth-child选择项目 对图标使用SVG 优化显示文本 对纯CSS滑块使用...
-
2014-12-25
具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id。 注意: IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。 属性选择器 下面的例子...
-
2014-12-25
CSS伪元素是用来添加一些选择器的特殊效果。 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: selector.class:pseudo-element {property:value;} :first-line 伪元素 firs...
-
2014-12-25
CSS伪类是用来添加一些选择器的特殊效果。 语法 伪类的语法: selector:pseudo-class {property:value;} CSS类也可以使用伪类: selector.class:pseudo-class {property:value;} anchor伪类 在支持 CSS 的浏览器中...
-
2014-12-25
CSS组合选择符包括各种简单选择符的组合方式。 在 CSS3 中包含了四种组合方式: 后代选取器(以空格分隔) 子元素选择器(以大于号分隔) 相邻兄弟选择器(以加号分隔) 普通兄弟选择器...
-
2014-12-25
分组选择器 在样式表中有很多具有相同样式的元素。 h1 { color:green; } h2 { color:green; } p { color:green; } 为了尽量减少代码,你可以使用分组选择器。 每个选择器用逗号分隔. 在下面的例子中...
-
2014-12-25
CSS 框模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,box model这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实...
-
2014-12-25
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。 如何插入样式表 插入样式表的方法有三种: 外部样式表 内部样式表 内联样式 外部样式表 当样式需要应用于很多页面时,外...
-
2014-12-25
d 和 class 选择器 如果你要在HTML元素中设置CSS样式,你需要在元素中设置id 和 class选择器。 id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML元素以id属性来设置...
-
2014-12-25
CSS 语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是您需要改变样式的 HTML 元素。 每条声明由一个属性和一个值组成。 属性(property)是您希望设置的...
-
2014-12-25
你需要具备的知识 在继续学习之前,你需要对下面的知识有基本的了解: HTML / XHTML 如果你希望首先学习这些项目,请在 首页 访问相关教程。. 什么是 CSS? CSS 指层叠样式表 ( C ascading...
-
2014-07-06
1. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错div的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。 2. 检查CSS是否正确 检查一下有无拼写错误、...
-
2014-03-09
下面说说相对定位 设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。 简单的说,相对定位就是根据他自身定位,他的坐标点就是...
-
2014-03-09
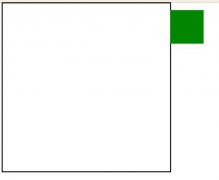
浮动差不多介绍完了,下面截几图参考参考吧 在多说一句,如果行内元素也设置float,它就自动等于是个块元素了,等于同时设置了display 下面介绍绝对定位 设置为绝对定位的元素框从...
-
2014-03-09
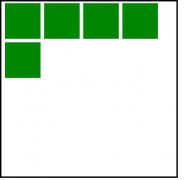
继续,当一组浮动元素碰到右边空间不够了,它会自动往下走,不会脱离最外层,也就是说它虽然不会遵循地上的流模式,还是会遵循空中的流模式的,ps:它们都漂浮的同一高度哦。...
-
2014-03-09
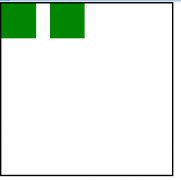
下面在回到两个水平div外边距重合问题 html head style type=text/css body{ margin:0; padding:0; } #a{ width:500px; height:500px; border:solid; } .div{ width:100px; height:100px; border:soild; margin-right:20px; background:green...
-
2014-03-09
接着测试 html head style type=text/css body{ margin:0; padding:0; } #a{ margin-top:20px; margin-bottom:20px; } #b{ width:100px; height:50px; background:green; } /style head body div id=a/div div id=b/div /body /html 这个IE6和火狐是一...
-
2014-03-09
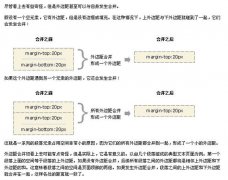
下面说说内外边距合并的问题 html head style type=text/css #a{ width:100px; height:50px; background:red; margin-bottom:20px; } #b{ width:100px; height:50px; background:green } /style head body div id=a/div div id=b/div /body /htm...
-
2014-03-09
首先我们定义个长度宽度为500px的div,你可以看做是一个大盒子,为了能清楚的看到它的存在我们把它的边框显示实线 html head style type=text/css .div{ width:500px; height:500px; border:solid 1px; } /...
 QQ群
QQ群
 微信
微信

 返回首页
返回首页  返回顶部
返回顶部