-
2014-07-25
一、HTML静态化 我们都知道,效率最高、消耗最小的就是纯静态化的HTML页面,所以我们尽可能使网站上的页面采用静态页面来实现。 二、图片服务器分离 大家知道,对于Web服务器来说...
-
2014-07-23
速度 Google 的 V8 JS 引擎让我们可以在客户端和服务端更好的执行 JS 代码,这就给复杂的 JS 程序提供了基础。我们现在可以发送几百KB的压缩后的 JS 代码到客户端,并且可以预期客户端...
-
2014-07-11
1,在一个数组的最后添加一个元素 这个技巧可以让你使用Length属性在一个数组的最后添加一个元素,因为Length属性比数组的最后一个元素的下标多1。这个方法和push方法是相同的。例如...
-
2014-07-11
Javascript在互联网上名声很臭,但你又很难再找到一个像它这样如此动 态、如此被广泛使用、如此根植于我们的生活中的另外一种语言。它的低学习门槛让很多人都称它为学前脚本语言...
-
2014-07-11
每种语言都有它特别的地方,对于JavaScript来说,使用var就可以声明任意类型的变量,这门脚本语言看起来很简单,然而想要写出优雅的代码却是需要不断积累经验的。本文列举了JavaS...
-
2014-07-11
操作HTML DOM文档的一个难题是,你的JavaScript代码可能在DOM完全载入之前运行,这会导致你的代码产生一些问题。页面加载时浏览器内部操作的顺序大致是这样的: 1. HTML被解析。 2. 外部...
-
2014-07-11
keycode 8 = BackSpace BackSpace keycode 9 = Tab Tab keycode 12 = Clear keycode 13 = Enter keycode 16 = Shift_L keycode 17 = Control_L keycode 18 = Alt_L keycode 19 = Pause keycode 20 = Caps_Lock keycode 27 = Escape Escape keycode 32 = space...
-
2014-07-11
网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offsetWidth (包括边线的宽); 网页可见区域高: document.body.offsetHeight (包括边线...
-
2014-07-11
1. 集合类对象问题 现有代码中许多集合类对象取用时使用 (),IE 能接受,Firefox 不能。 解决方法:改用 [] 作为下标运算。如:document.forms(formName) 改为 document.forms[formName]; //又如: doc...
-
2014-07-11
在 XHTML 的语言里,我们都知道:ul 标签包含着 li、dl 标签包含着 dt 和 dd这些固定标签的嵌套规则十分明确。但是,还有许多标签是独立的,它们没有被捆绑在一起,比如 h1、div、p那么...
-
2014-07-11
HTML 中 id与name 区别 一个name可以同时对应多个控件,比如checkbox和radio 而id必须是全文档中唯一的 id的用途 1) id是HTML元素的Identity,主要是在客户端脚本里用。 2) label与form控件的关联...
-
2014-07-06
1. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错div的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。 2. 检查CSS是否正确 检查一下有无拼写错误、...
-
2014-03-18
正则表达式的基础基本已经说完了,现在开始实战吧 首先我们来验证数字 if(a.match(/\d/)) 这个已经见过了,只要字符串包含数字就pass if(a.match(/^\d$/)) 必须只有一个数字才pass 相当于if(a....
-
2014-03-17
有些重要的元字符还是要讲下 比如\b 匹配字符边界 if(a.match(/er\b/)) 可以匹配never veer,等后面结尾是 er的字符串 像erte,aerwo都不能匹配 如果换个位置if(a.match(/\ber/)) 则匹配字符串开头是...
-
2014-03-16
虽说不太算js的,,但也是用js做的教程。。姑且放在这里吧 正则表达式 很重要,几乎每种编程语言都会用到 先解释下,什么是 正则表达式? 在计算机科学中,是指一个用来描述或者...
-
2014-03-12
1. oncontextmenu=window.event.returnValue=false 将彻底屏蔽鼠标右键 table border oncontextmenu=return(false)tdno/table 可用于Table 2. body onselectstart=return false 取消选取、防止复制 3. onpaste=return false 不准粘...
-
2014-03-09
下面说说相对定位 设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。 简单的说,相对定位就是根据他自身定位,他的坐标点就是...
-
2014-03-09
浮动差不多介绍完了,下面截几图参考参考吧 在多说一句,如果行内元素也设置float,它就自动等于是个块元素了,等于同时设置了display 下面介绍绝对定位 设置为绝对定位的元素框从...
-
2014-03-09
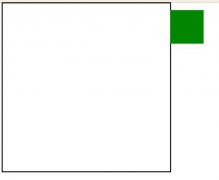
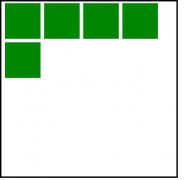
继续,当一组浮动元素碰到右边空间不够了,它会自动往下走,不会脱离最外层,也就是说它虽然不会遵循地上的流模式,还是会遵循空中的流模式的,ps:它们都漂浮的同一高度哦。...
-
2014-03-09
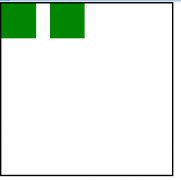
下面在回到两个水平div外边距重合问题 html head style type=text/css body{ margin:0; padding:0; } #a{ width:500px; height:500px; border:solid; } .div{ width:100px; height:100px; border:soild; margin-right:20px; background:green...
-
2014-03-09
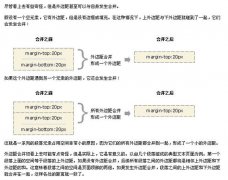
接着测试 html head style type=text/css body{ margin:0; padding:0; } #a{ margin-top:20px; margin-bottom:20px; } #b{ width:100px; height:50px; background:green; } /style head body div id=a/div div id=b/div /body /html 这个IE6和火狐是一...
-
2014-03-09
下面说说内外边距合并的问题 html head style type=text/css #a{ width:100px; height:50px; background:red; margin-bottom:20px; } #b{ width:100px; height:50px; background:green } /style head body div id=a/div div id=b/div /body /htm...
-
2014-03-09
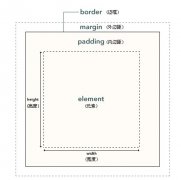
首先我们定义个长度宽度为500px的div,你可以看做是一个大盒子,为了能清楚的看到它的存在我们把它的边框显示实线 html head style type=text/css .div{ width:500px; height:500px; border:solid 1px; } /...
-
2014-03-09
DIV+CSS是网站标准(或称WEB标准)中常用术语之一,div+css 是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的 表格 (table)定位方式,可实现网页页面内容...
-
2014-03-09
下面介绍组合选择器 组合选择器就是相同的属性都放在一起 例如 h1标题/h1 h2标题/h1 h3标题/h1 h4标题/h1 h5标题/h1 我要让这5种标题的文字都变成红色,显然一个个定义就太麻烦了 我们可...
 QQ群
QQ群
 返回首页
返回首页  返回顶部
返回顶部